
1.首先具备翻墙条件
2.进入谷歌浏览器找到扩展程序
3.搜索react,第一个就是Reactdevelopertools
4.点击安装,完成
1.首先具备翻墙条件
2.进入谷歌浏览器找到扩展程序
3.搜索react,第一个就是Reactdevelopertools
4.点击安装,完成
什么是prop-types?prop代表父组件传递过来的值,types代表类型。简单来说就是用来校验父组件传递过来值的类型
1 | import PropTypes from 'prop-types'; |
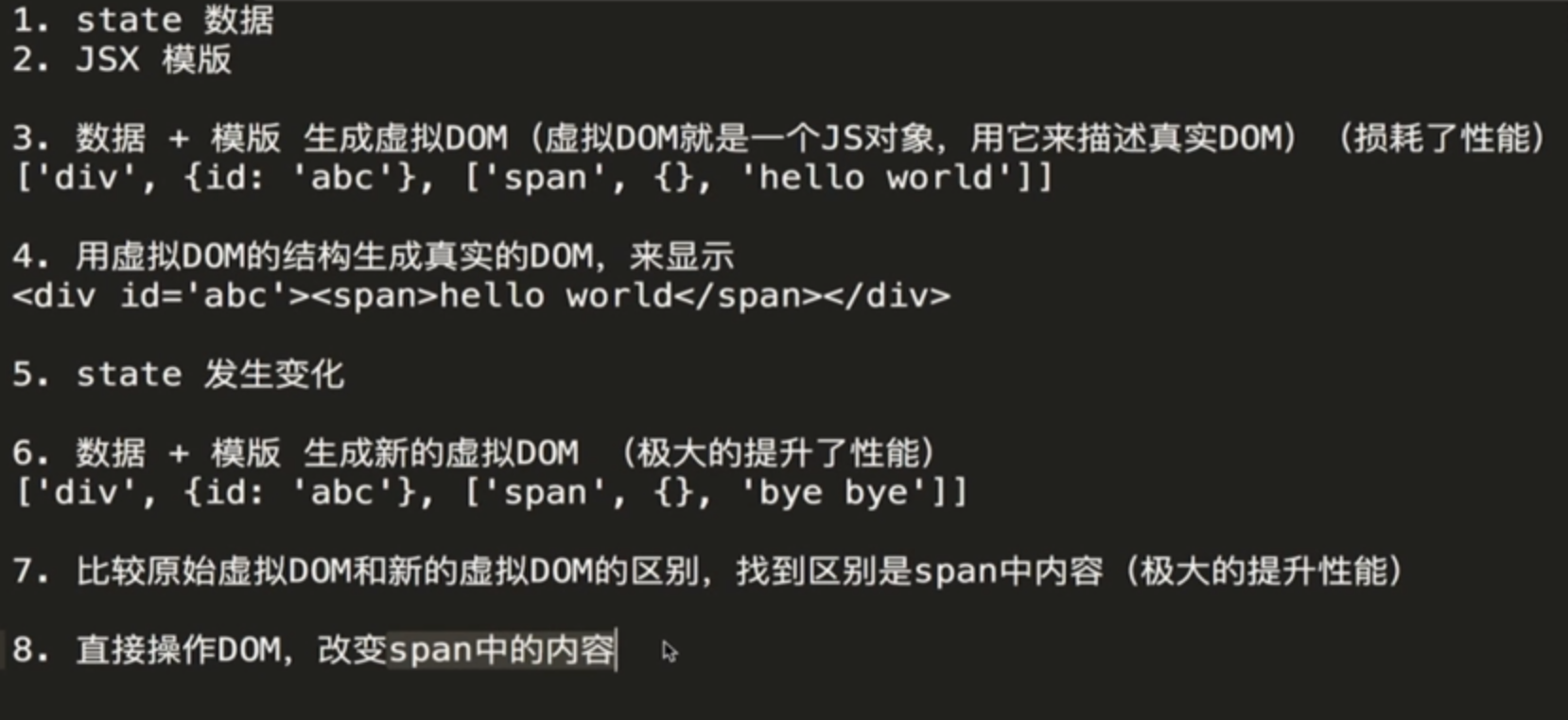
简单来说虚拟DOM就是一个js对象,相对于真实dom来做比较更节约性能,虚拟DOM执行过程如下

在react中获取真实dom的时候就需要用到ref属性,具体使用如下
1 | var MyComponent = React.createClass({ |
首先下载charles软件地址,更详细的使用方法都包含在操作文档里,包含汉化版补丁(下载后查看)
链接:https://pan.baidu.com/s/1Q5rMbcX0Wus7AwdGUWa-Wg
提取码:mkgt
Update your browser to view this website correctly. Update my browser now